# Unity WebGL 微信小游戏适配
# 一、概述
欢迎使用Unity WebGL小游戏适配(转换)方案,本方案设计目的是降低 Unity 游戏转换到微信小游戏的开发成本。基于WebAssembly技术,无需更换Unity引擎与重写核心代码的情况下将原有游戏项目适配到微信小游戏。
工具与文档项目开放地址:Unity WebGL微信小游戏适配方案 或使用 Gitee仓库
# 方案特点
- 保持原引擎工具链与技术栈
- 无需重写游戏核心逻辑,支持大部分第三方插件
- 由转换工具与微信小游戏运行环境保证适配兼容,保持较高还原度
- 微信小游戏平台能力以C# SDK方式提供给开发者,快速对接平台开放能力
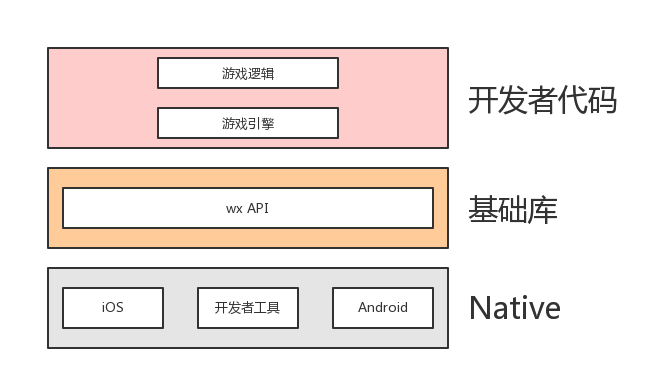
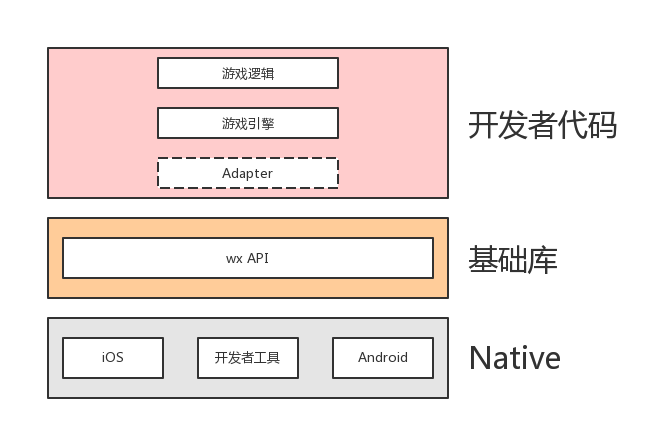
# 二、技术原理
Unity的BuildTarget支持WebGL平台,WebGL导出包是基于WebAssembly技术运行在浏览器环境。 为了能让导出包运行在微信小游戏环境,我们提供了以下支持:
- 开发阶段:提供平台能力的C# SDK帮助开发者快速对接平台能力
- 导出阶段:转换打包工具,进行Unity WebGL胶水层适配,直接转换成小游戏包
- 运行阶段,提供WebAssembly基础能力,微信底层接口支持

# 三、转换案例
本方案适合多种品类的游戏项目
- 休闲:消除,答题,模拟经营,塔防,益智等
- 动作:跑酷,飞行设计,轻度IO
- 棋牌:棋类,牌类
- 角色:卡牌,回合,策略,mmo
请通过转换案例体验Unity WebGL适配小游戏表现
# 四、接入流程
接入流程主要包含以下几个环节:

注:图中每个环节的人力时间为预计,具体时间因具体项目不同。
# 可行性评估
我们为接入游戏提供了评估表,问卷内容是本转换方案最重要的影响因素。当根据实际项目填写之后与我们联系后一起评估可行性和技术风险点,重要的能力支持情况如下:
| 能力 | 是否支持 | 解决方案 |
|---|---|---|
| Unity基础模块 | 支持 | 支持动画、物理、AI、UI等基础模块 |
| 渲染管线与接口 | 支持 | 支持标准渲染管线、URP,但依赖WebGL2.0的特性处于Beta测试 |
| 资源加载 | 支持 | Addressable、AssetBundle网络异步加载 |
| Lua脚本 | 支持 | 支持标准Lua与常见binding(如xlua, tolua等), 不支持Luajit。需根据实际游戏在真机验证性能 |
| PuerTS | 支持 | iOS系统需14.5以上, 支持JIT |
| Unity音频 | 支持 | Unity Audio基本能力支持,支持fmod插件,暂未支持wwise。长音频建议适配小游戏音频InnerAudio以优化内存 |
| 第三方插件 | 部分支持 | 支持大部分插件,C#插件与非平台相关的C原生插件 |
| 网络系统 | 需调整 | 不支持System.Net接口,HTTP使用UnityWebRequest,WebSocket通信替代(如开源的UnityWebSocket插件),UDP/TCP使用WX SDK适配 |
| 多线程 | 不支持 | 删除多线程用法,使用异步等其他替代方式 |
| 文件系统 | 需调整 | 不支持System.File,但可使用微信小游戏WX SDK实现文件存储,大小限制为200MB(满足条件可申请提升至1G),适配插件已实现资源的自动缓存与更新 |
# 工具转换
我们提供了Unity转换插件帮助开发者将项目自动导出为微信小游戏包,随后即可使用微信开发者工具或Android/iOS/PC真机进行预览。
 下载 Unity插件, 并导入至游戏项目中。
下载 Unity插件, 并导入至游戏项目中。
# 平台能力接入
微信小游戏平台提供众多开放能力,但目前是以JavaScript API形式提供。
为了降低开发者进行平台能力对接的门槛,我们提供了平台能力C# SDK,因此依然可以熟悉的C#接口进行平台能力使用。相关文档 
# 调优体验
转换工具能帮助开发者快速转换原有Unity项目,然而对于优质的小游戏我们还需要更多的体验调优以取得良好的上线表现。
关于调优请参考文档:
# 问题反馈与联系我们
- 联系小游戏客服助手
- 如果遇到问题,可通过Unity WebGL 微信小游戏适配方案提交issue